Jako właściciel witryny, mogłeś doświadczyć powolnego ładowania się witryny z powodu dużego rozmiaru obrazu. Ponieważ wyszukiwarki i odwiedzający przywiązują dużą wagę do szybkiego ładowania, optymalizacja obrazów w celu zwiększenia szybkości witryny jest kluczowa.
W tym przewodniku omówimy, jak zmniejszyć rozmiar zdjęcia oraz najlepsze praktyki, których należy przestrzegać podczas optymalizacji obrazów dla witryny.
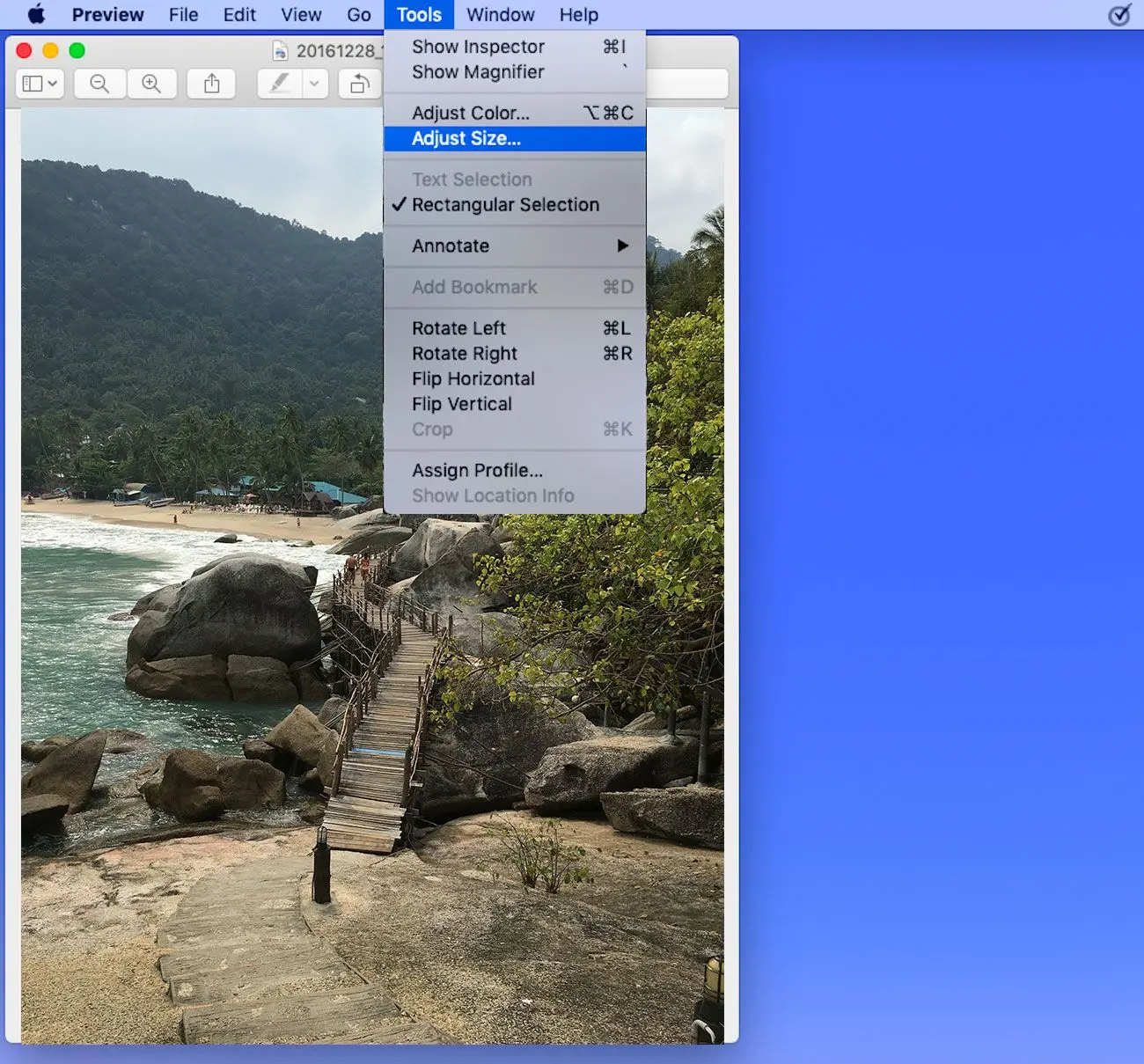
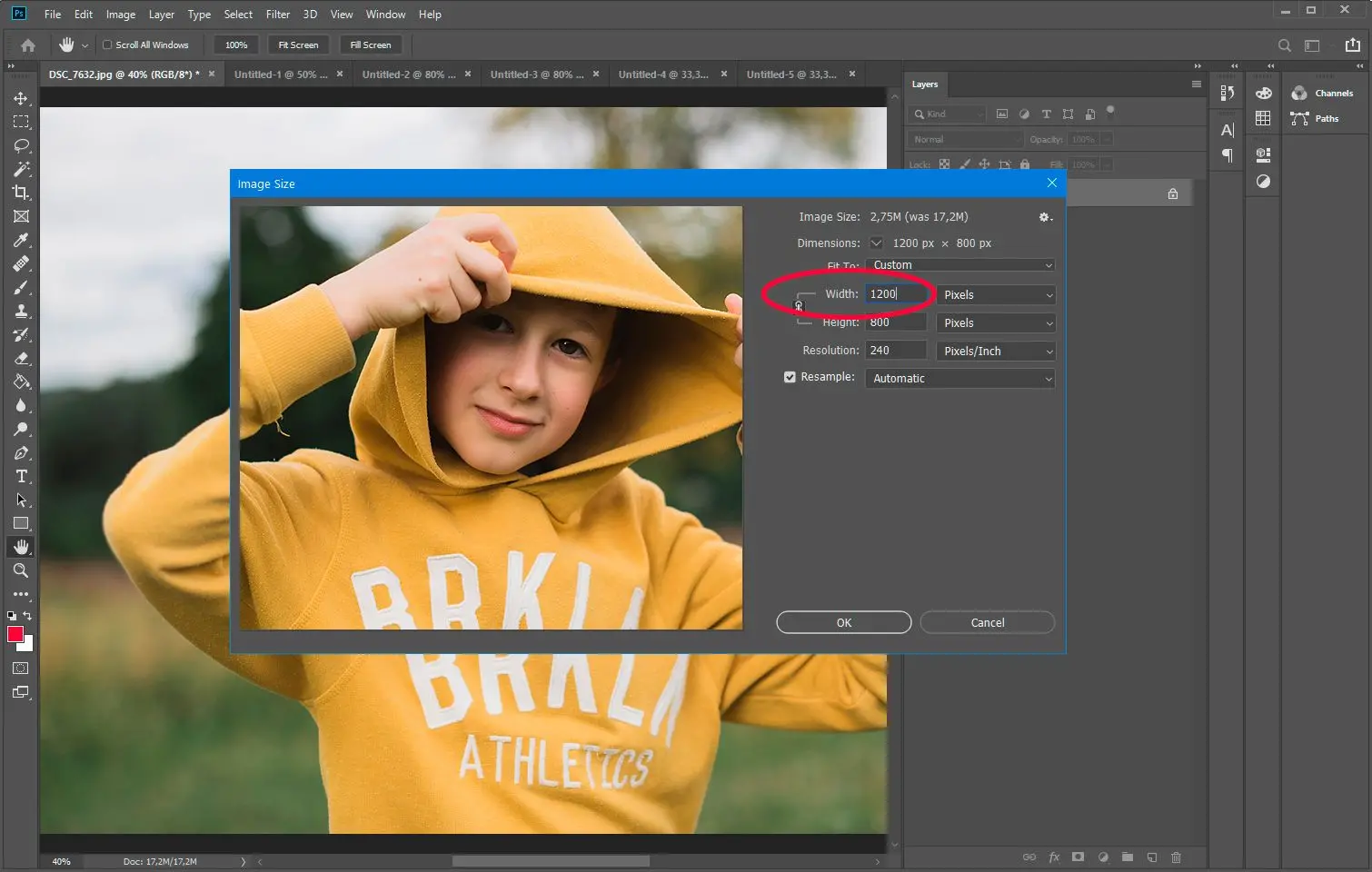
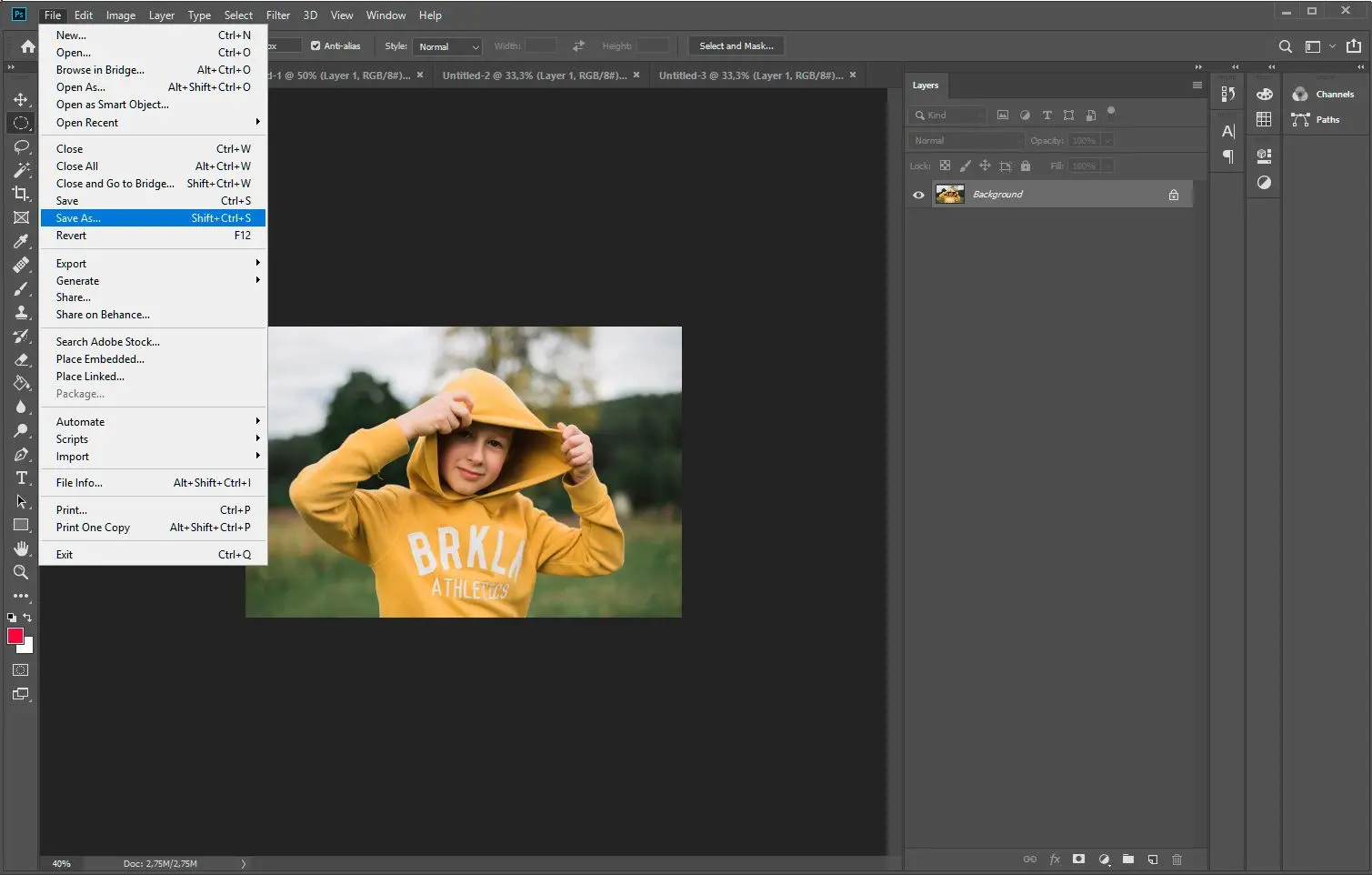
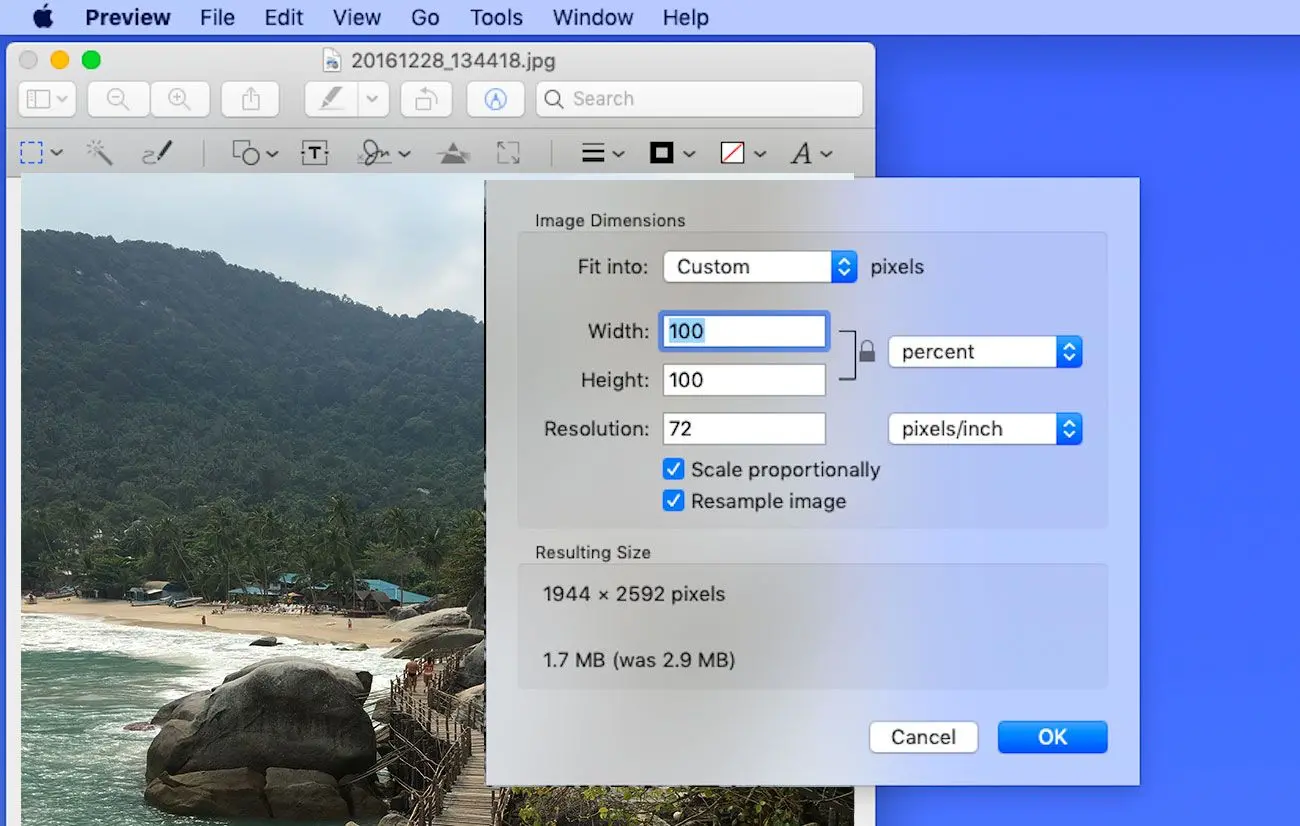
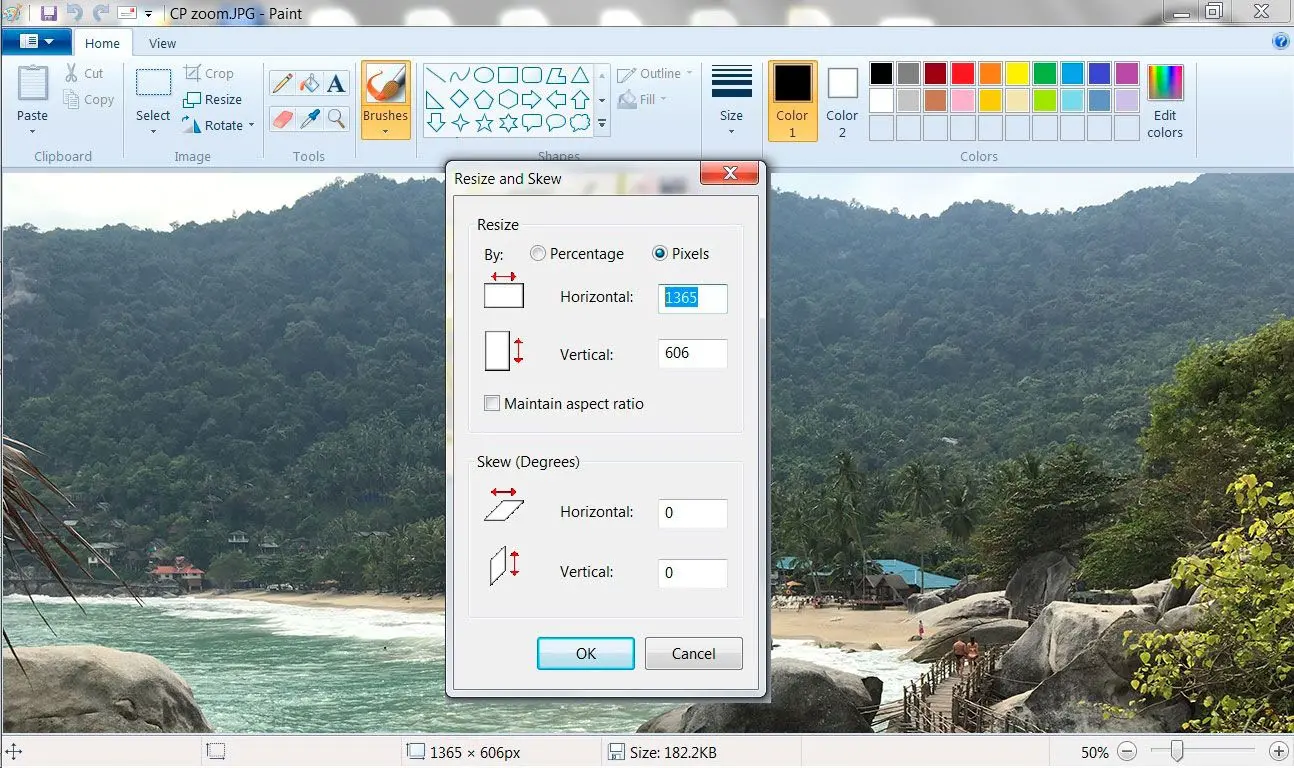
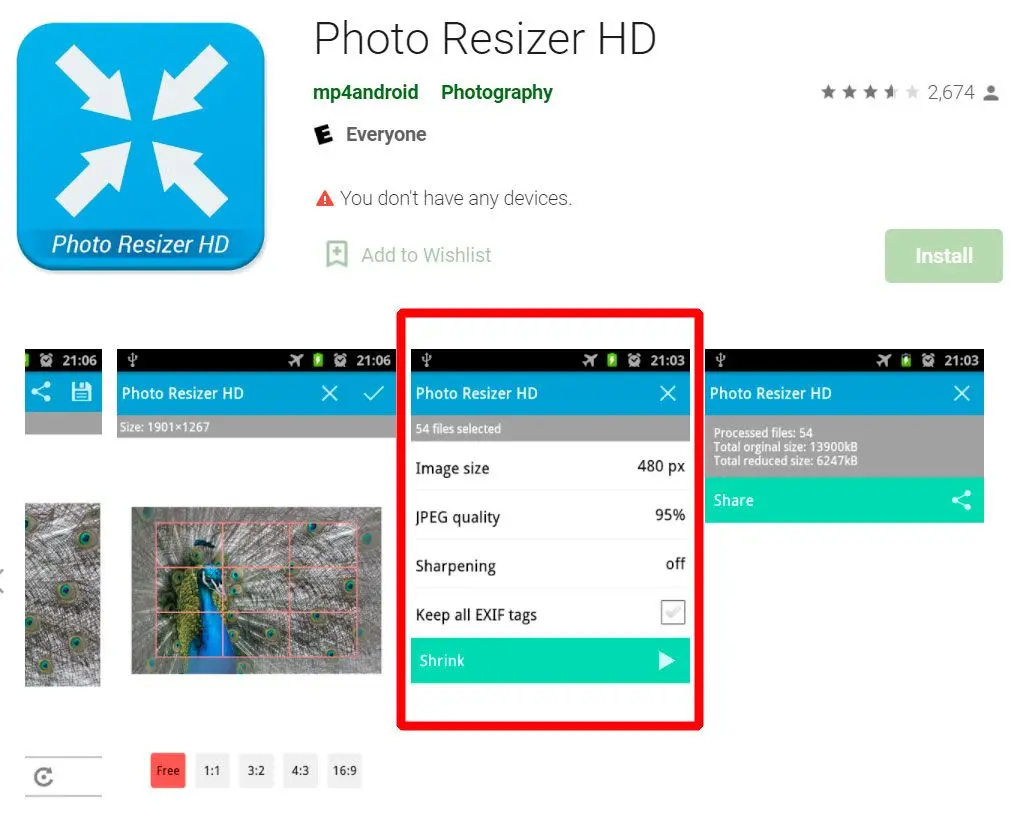
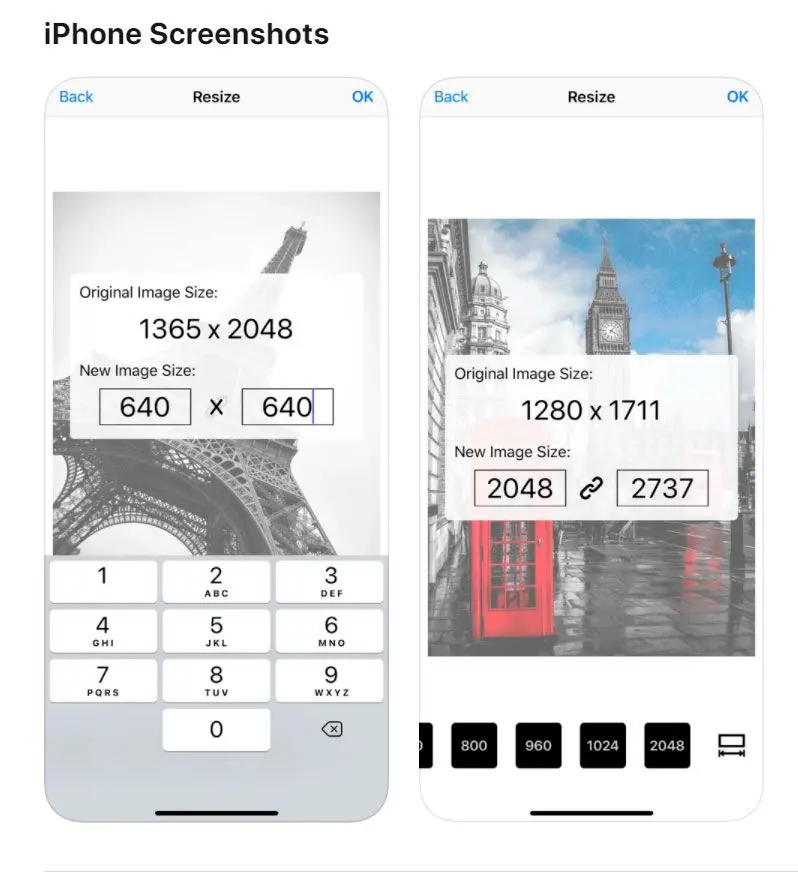
1. Zmiana rozmiaru obrazów z MB na KB
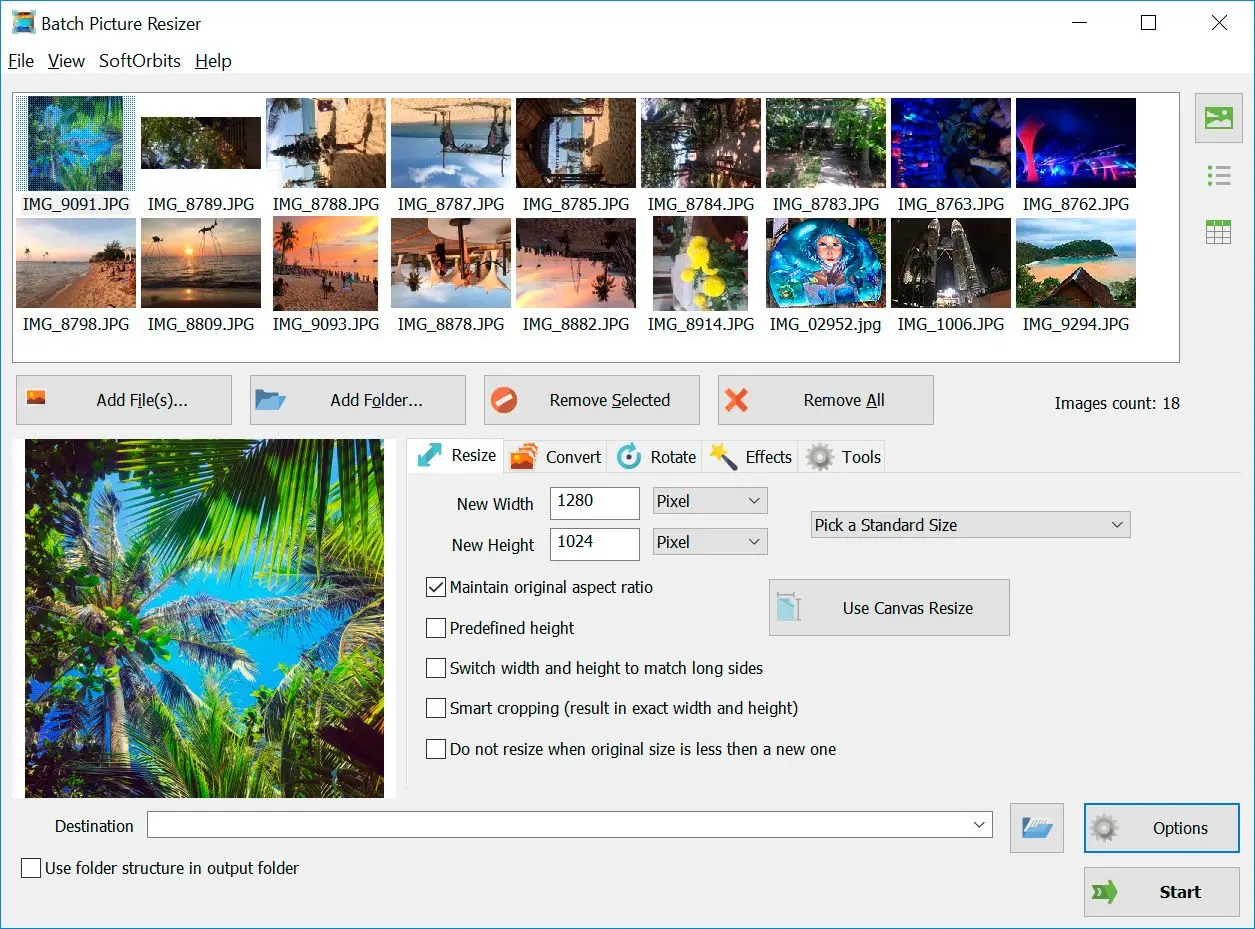
Im większy obraz, tym większy jego rozmiar. Zatem zmiana rozmiaru obrazu do dokładnego rozmiaru, którego potrzebujesz, pomoże zmniejszyć rozmiar obrazu. Na przykład, jeśli szerokość witryny wynosi 1000 pikseli, nie ma sensu przesyłać obrazu o szerokości 2000 pikseli. Zmniejszając rozmiar obrazu, minimalizujesz rozmiar bez utraty jakości.
2. Kompresja Obrazów
Kompresja obrazów polega na zmniejszeniu rozmiaru poprzez eliminację zbędnych danych bez pogorszenia jakości obrazu. Dostępnych jest wiele narzędzi online do kompresji obrazów, takich jak TinyPNG, JPEG Optimizer i Compressor.io. Można przesłać obraz do dowolnego z tych narzędzi, które skompresują go, zachowując jego jakość. Większość z tych narzędzi umożliwia kompresję obrazów zbiorczo, co oszczędza czas.
3. Wybór Odpowiedniego Typu Pliku
Wybór właściwego typu pliku jest kluczowy w redukcji rozmiarów obrazów. Trzy najczęściej używane typy plików graficznych dla stron internetowych to JPEG, PNG i GIF.
Obrazy JPEG są odpowiednie dla fotografii i złożonych obrazów z dużą ilością kolorów, podczas gdy PNG najlepiej nadają się do grafik, logo i obrazów z przezroczystością. GIF-y najlepiej sprawdzają się w przypadku prostych obrazów, takich jak ikony lub logotypy, które nie wymagają dużej szczegółowości.
4. Użyj wtyczek optymalizujących obrazy
W przypadku korzystania z systemu zarządzania treścią (CMS) takiego jak WordPress [3], można zainstalować wtyczki optymalizujące obrazy, na przykład WP Smush i ShortPixel. Wtyczki te automatycznie kompresują i optymalizują obrazy, zmniejszając ich rozmiar bez wpływu na jakość.
5. Wykorzystaj sieć dostarczania treści (CDN)
Sieć dostarczania treści (CDN) [4] może przyspieszyć działanie witryny poprzez buforowanie obrazów na wielu serwerach na całym świecie. Gdy użytkownicy żądają obrazu z witryny, serwer znajdujący się najbliżej nich go dostarcza, skracając czas ładowania. Usługi takie jak Cloudflare i MaxCDN są dobrymi opcjami do rozważenia.
Zatem, jakie narzędzie jest najlepszym wyborem?
Optymalizacja obrazów stanowi istotny krok w poprawie szybkości strony internetowej oraz wzmocnieniu komfortu użytkowania. Zmiana rozmiaru, kompresja i wybór odpowiedniego typu pliku mogą znacząco zredukować rozmiar plików graficznych bez utraty ich jakości.